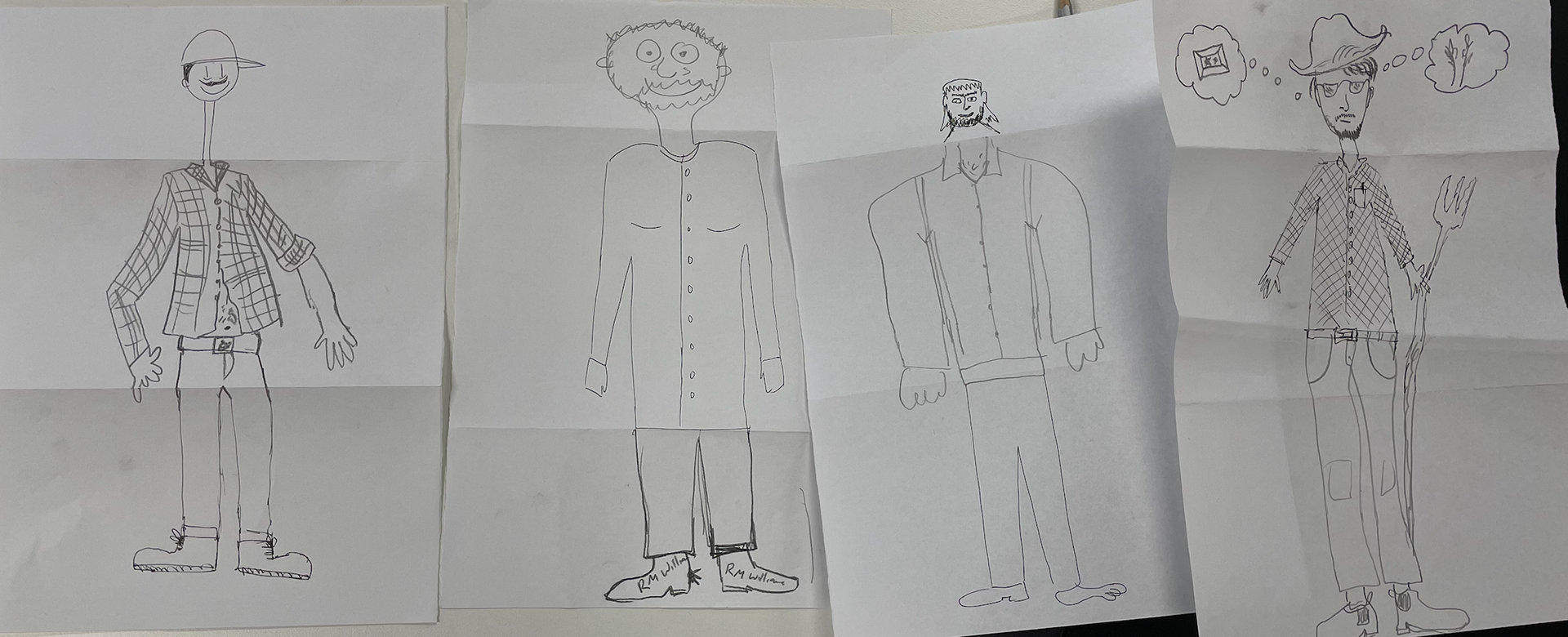
Top, Middle Bottom activity.
Meet Dave - Building our persona. Our class activity was to collaboratively visualise our persona.

Dave x 4.

Dave has a long neck

one eyed Dave

this was another team... we love the muscles

Dave in PJAMAS

tried this at home - build an alien:)
Tops,
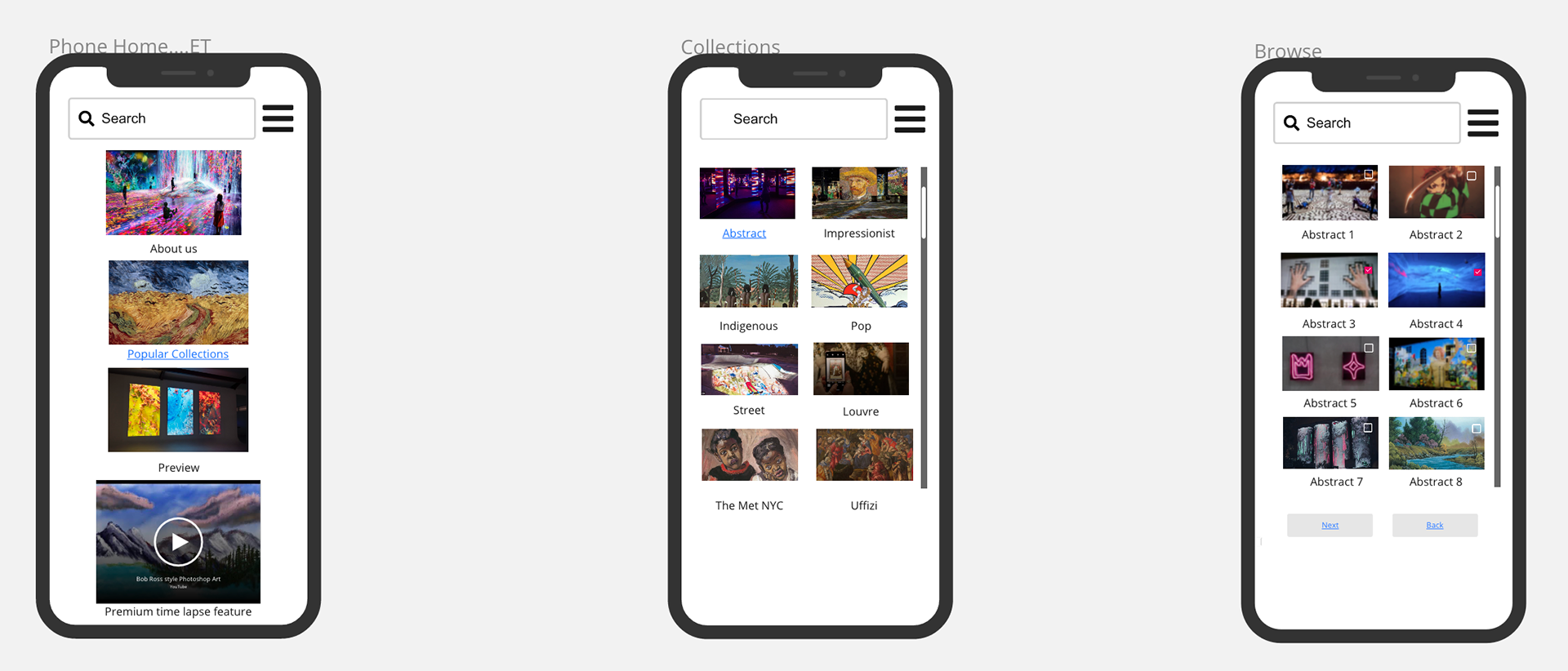
The top priority for prototyping is the app that will enable the service and engage with our target audience. Jess has created an awesome high fidelity prototype which was even actionable on a personal device. This was great but did also point out major problems and expectations around high fidelity prototyping. When we tested it as a team it was obvious what was indicative and positional etc, but when others tested it like Gemma and Carolyn... they found that these positional were frustrating because they assumed they would have full functionality. Images are a big part of our app prototype so having them there exposed the limitations of the prototyping tools we were using.


Middle,
Middle man was created. Dave is our new persona - created from the initial report research, investigation and insights into the problem of accessibility and engagement and born from the refined POV statement. It was my task to write and create the senario that would form the basis of our POV and bring together the new research from our role play prototyping exercise to update the Persona. Dave is the Middle man in our scenario. He is the user and the creator. The senario would hopefully inform our user journey and the story for our presentation.
Bottoms,
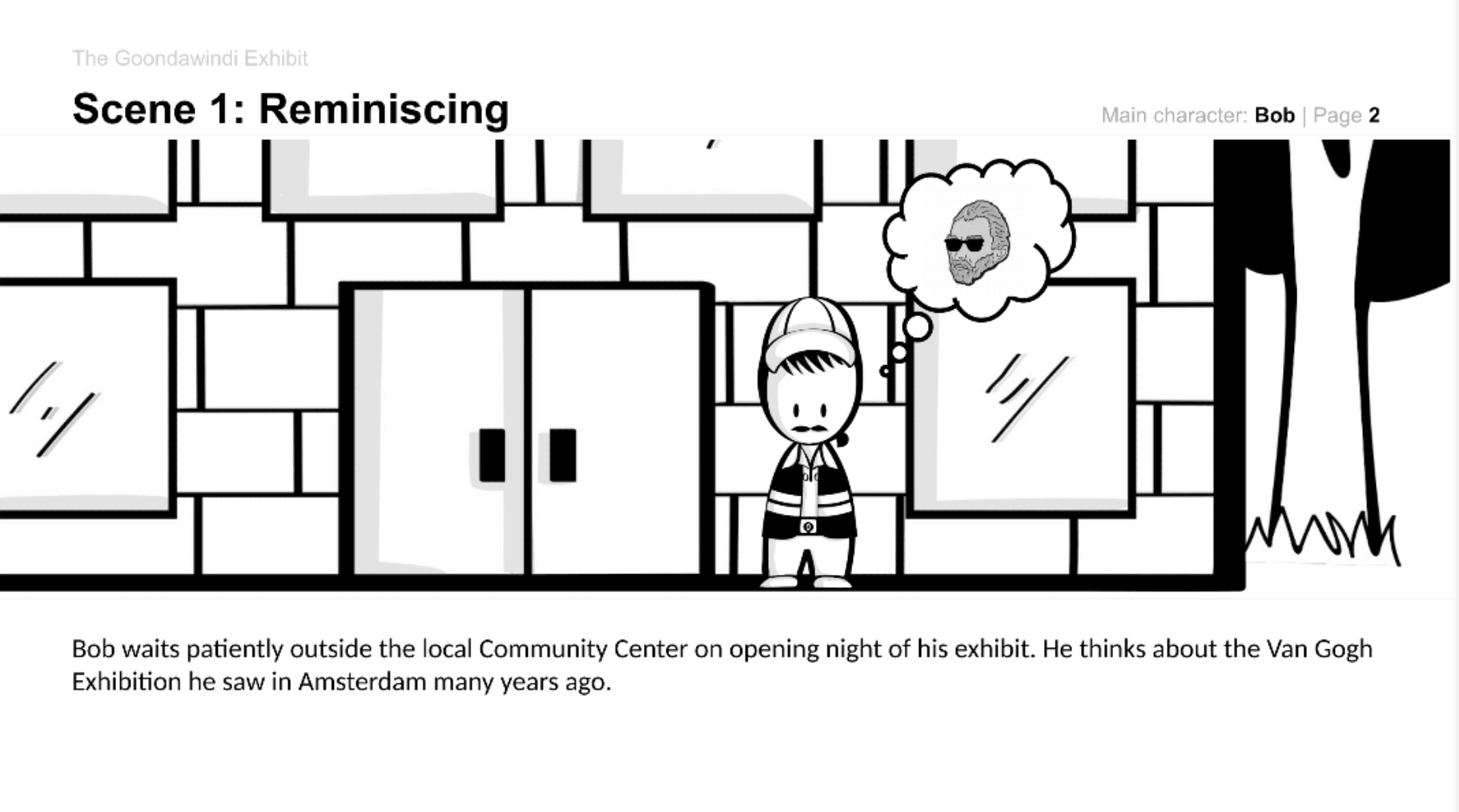
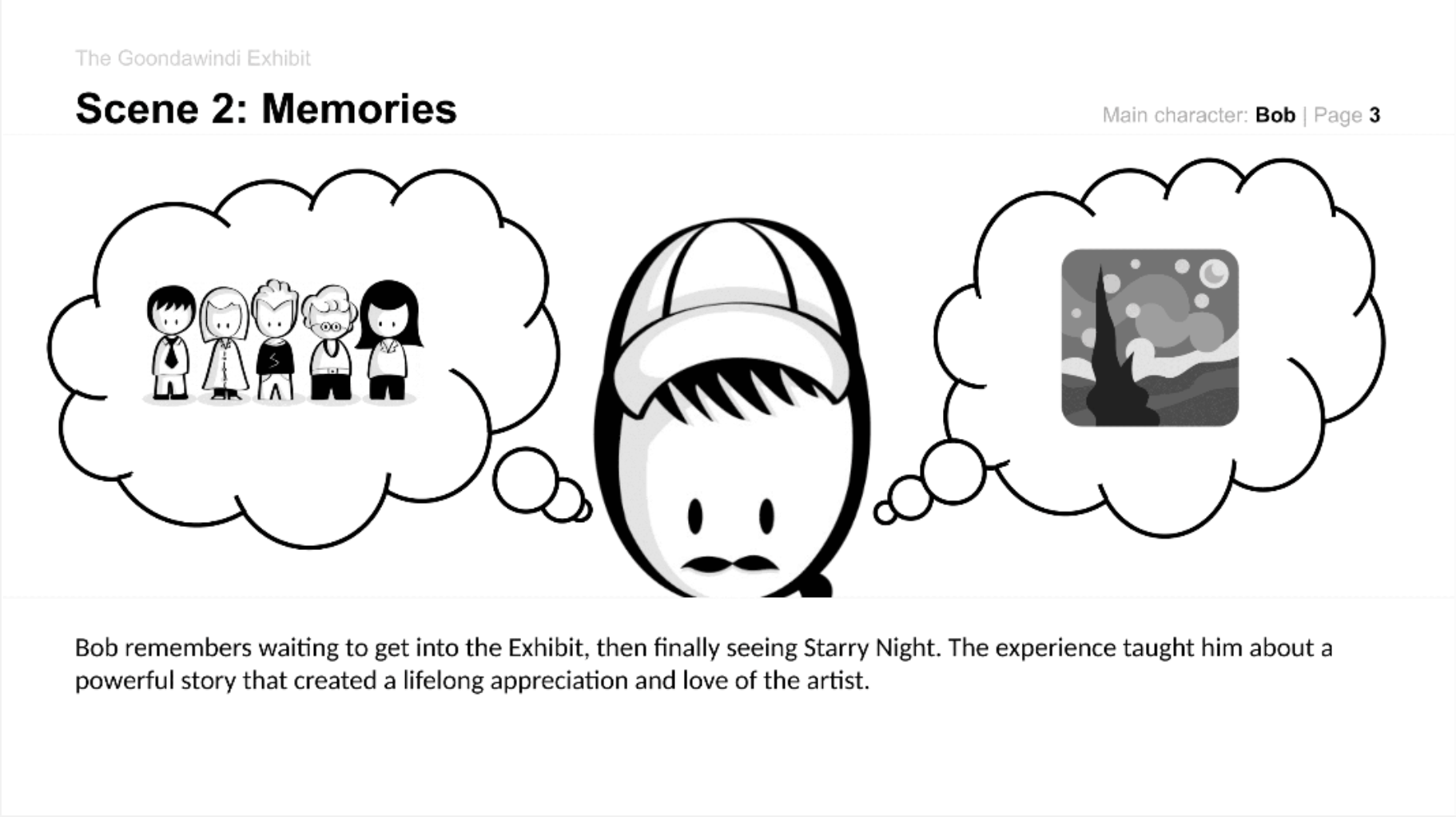
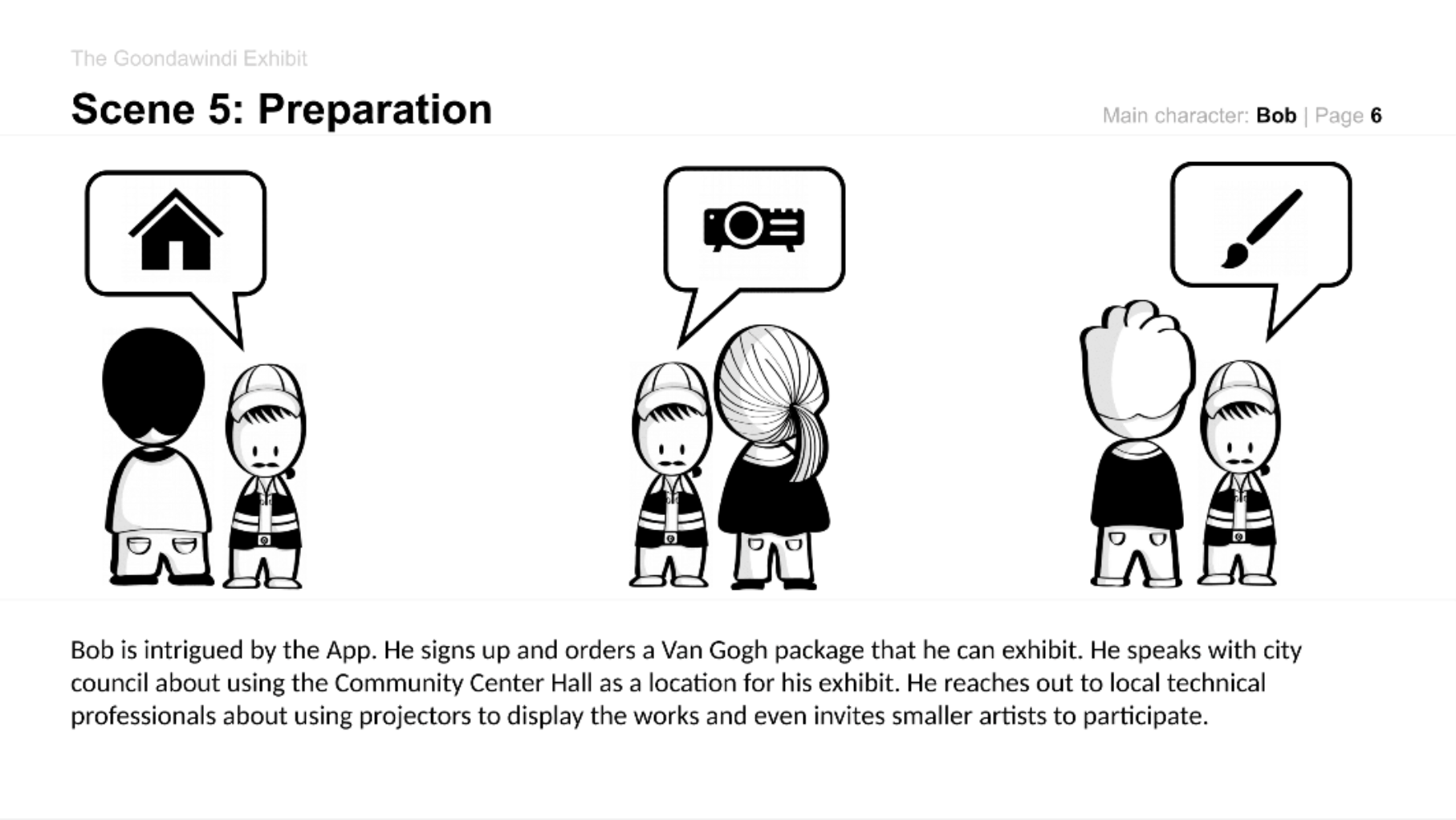
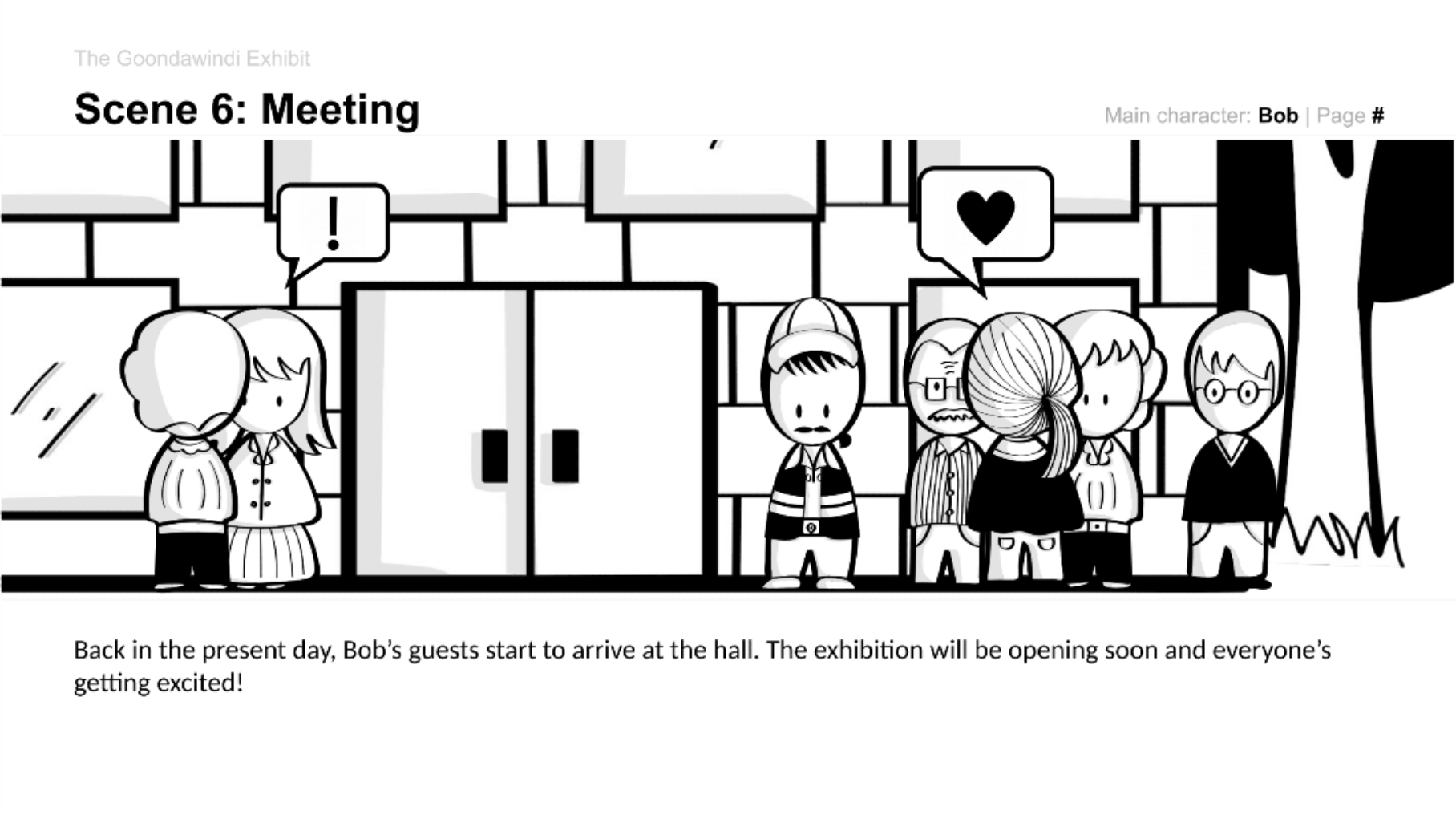
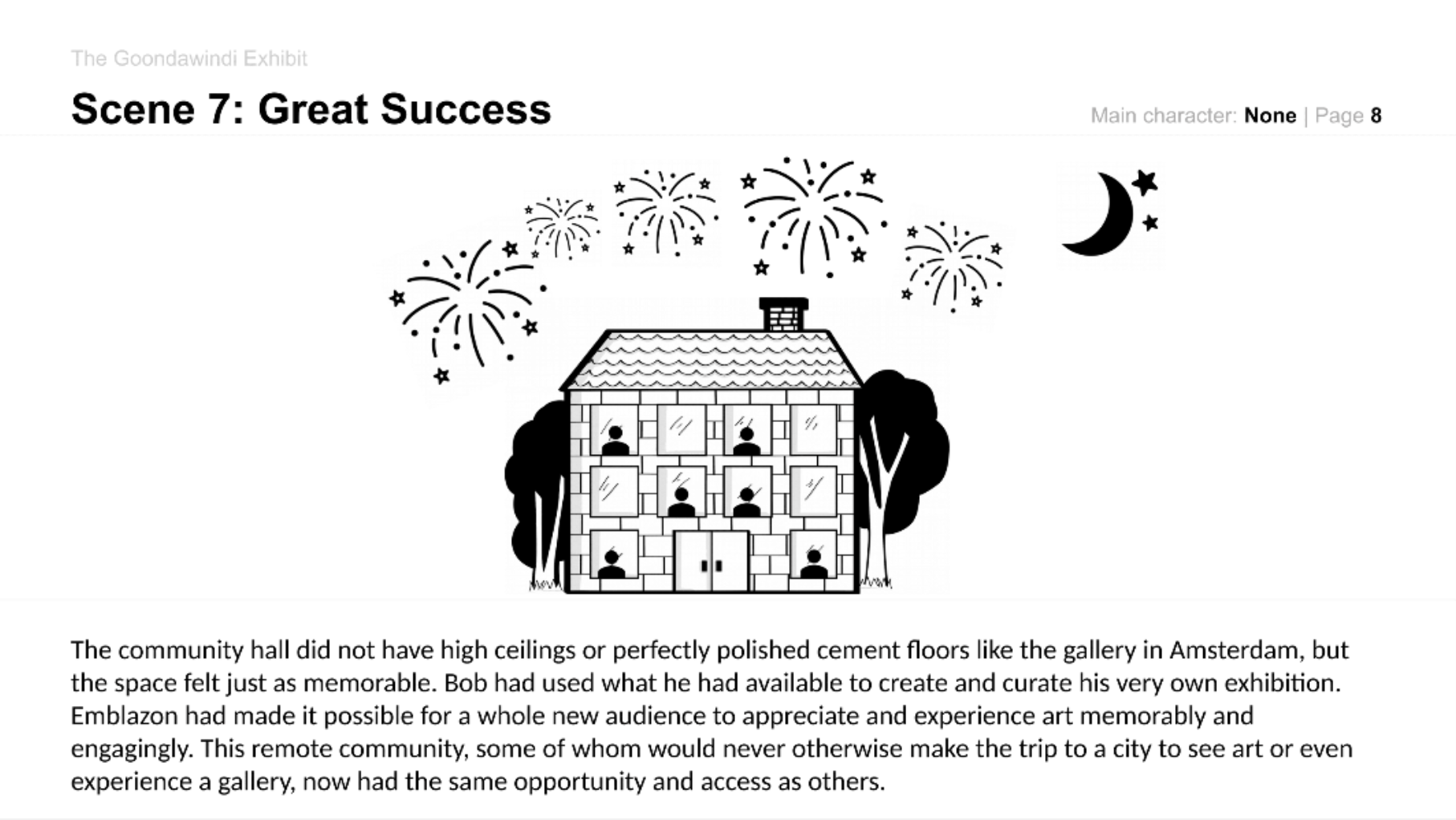
Bet your bottom dollar our final prototype will help us test the concept more effectively. A visual storyboard of the scenario I had written was created by Somerset. It looks fantastic - so many cool prototyping tools around to use. This would help the audience visualise and understand how our app would work and who it was for.










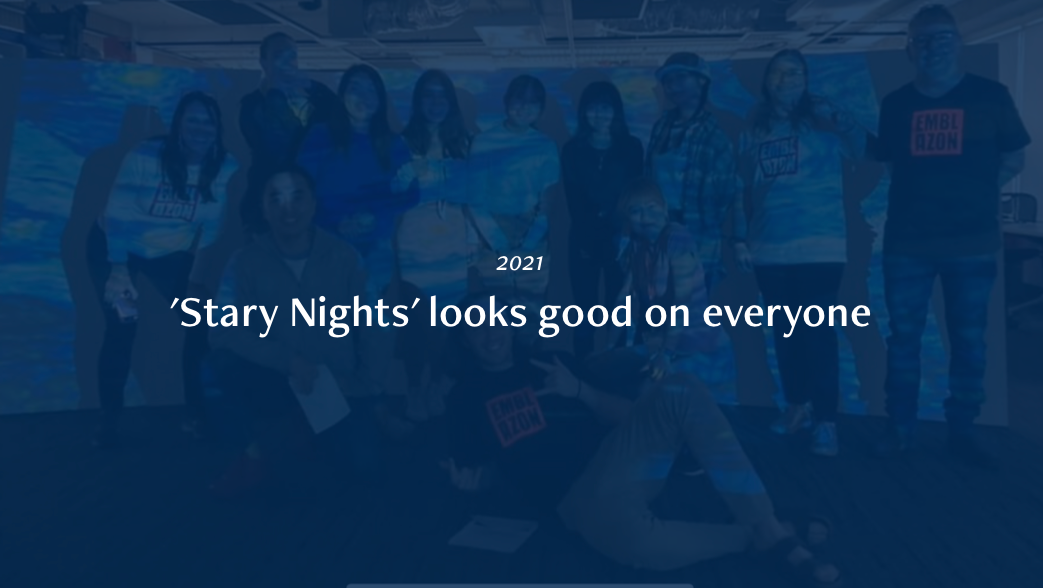
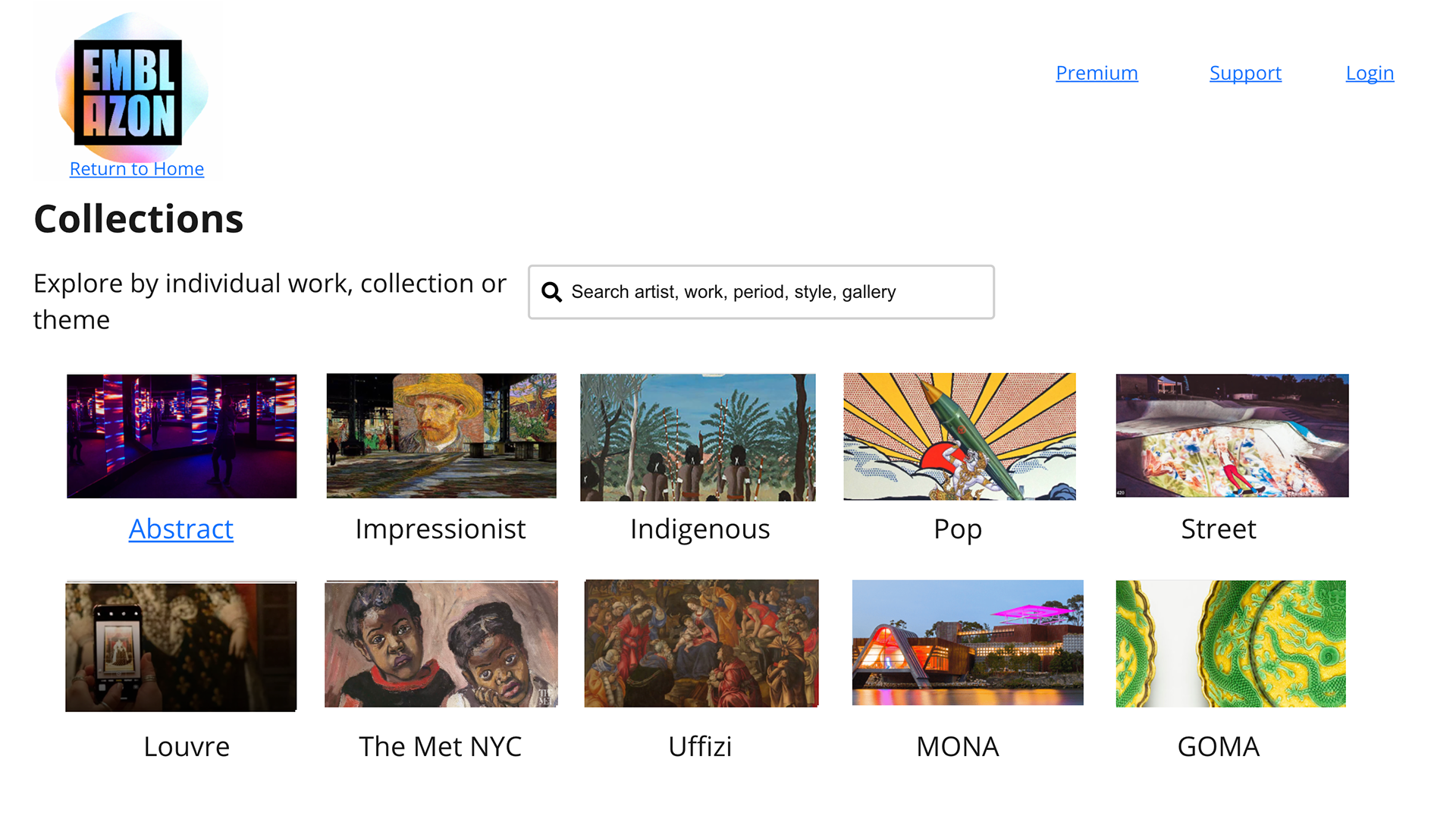
We had finally settled on a name - Artify Became Emblazon. The theory is that the shape behind is changeable - it represents the unlimited boundless freedom of projection. The colour behind can become anything - this represents light, projection etc but the windows of the letters could be overlaid on any artwork.



We made some team decisions and clearly delegated the roles for the end assessment. In class this week we looked at the structure of the report and a little more into how we analysed the findings from our prototype testing - These overviews helped us greatly in moving forward and removing confusion. Both Chris and I are on the same page and have the same approach to the task and both of us I feel we really need the draft ideas down on paper by next week. I have tried to contribute to the report this week (I don't want chris to feel he has to do the lions share) - I have done some further research , filled in the google docs sections where I can with references as well as looking at how I will be pulling it all together as the assigned designer.
Design Thinking continued
Design thinking has become part off my daily if not hourly routine. Anything that frustrates me or I see as a problem is met with me voicing the words (often out-loud to myself) How might we? What if?
• How might I stop my children fighting, • How might we stop clients trying to design in shopify. • What if the dog could walk itself?
The Bruce Highway has been identified as a wicked problem... one that can not be solved easily.. how might we make it less congested? What if I could use a porthole to get home. However It is worth travelling down to QCA . Face to Face classes are far more engaging and I learn more form the feedback I receive.
On another note
I did stumble on this very relevant podcast this week which does give some very cool case studies of prototyping and covers design thinking (they just use different terminology). It has inspired me to look at the presentation differently. Check it out if you have time.